关键词: 视觉设计店铺装修页面设计
导语: 无线端已经成为一种趋势,无论是在商家数量、流量、成交额等都有一个量的提升。那么在大趋势下,店铺如何通过视觉突显差异,如何通过视觉提高转化率呢?
在开始店铺装修之前,我们首先要站在一个用户的角度去分析移动终端购物的用户使用习惯和购物环境,并思考如何通过页面装修引导消费。
近两年,无线端店铺多见于各大媒体,各种月入万元的代购创意故事,让很多人内心蠢蠢欲试,而且最重要的一点是门槛低,任何人都可以踏入这个行业,但是很多人是没有认真思考这个店铺应该怎么做,只是盲目的跟从和模仿,最后的结果是难以突破的。
因此,今天我从最基本的店铺装修方面与大家进行探讨。下面列出常见的装修误区,大家对自己店铺进行检查,如果中招请尽快进行修改:
常见装修误区 正解分析
误区一:不需要装修,天生天养错,人都是视觉动物,往往会根据页面的华丽程度来判断事物的品质。
误区二:认为简单的白底产品图展示错,我们的目标是销售,要尽力做到图文结合,卖点突出。
误区三:认为与PC端的商城页面基本雷同,照搬即可错,移动端的页面跟PC端的不同,图片如果照搬,用户体验会很差。
误区四:产品介绍页面缺乏具逻辑性的卖点描述微商卖得就是信任和口碑,因此我们在卖产品的时候就应该做出合适的引导。
店铺页面设计要点
店铺装修要注意三个要点:视觉营销思维、用户特点、图文搭配。
1. 视觉营销思维
一个人能走多远,取决于他的眼界有多广阔,经营店铺也是如此,营销思维决定了店铺是否能做大!店铺展示的内容有限,因此用户的浏览习惯肯定会有所不同。首先我们不能以PC端的页面思维来照搬套用,要结合店铺的用户阅读习惯进行页面设计。

学会提取重要元素在移动端页面建设中非常重要,对比PC端的详情页面,移动端的重点元素则在于:海报,商品属性,尺码规格,模特图,实物图,细节图 等。于是我们总结出来的经验是:首页的前三屏不放单品,改放模块(即分类入口或者海报)。

基于无线页面的版面有限和用户的浏览习惯,我们无法照搬PC端的页面,而改用以模块为主的产品分类入口,方便用户更快地找到自己想要买的东西,促成交易。
2. 用户特点--主动构建闭环浏览

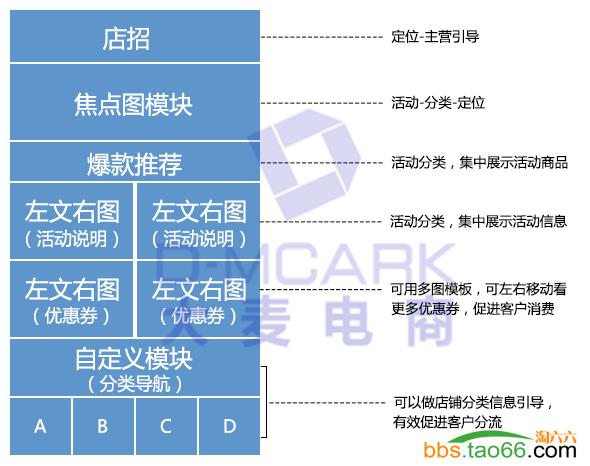
我们要善于将首页—详情页—二级页 这三种页面进行关联,形成闭环浏览,让用户不停地在店内浏览。普遍的店铺首页是由以下几部分组成:店招、海报、分类入口、优惠券、单品展示等。一般而言,大都按照以下顺序排列。根据以上的设计要点,我们可以用这样的思路来进行页面设计,如下图:

3. 图文搭配
店铺调性:同一板块内不要超过3种颜色

这三种颜色我们可以看作是主色、辅助色、提亮点缀。例如,下图中恒大冰泉的商城页面,蓝色是主色、白色是辅助色,黄色是点缀色。设计师使用这样的配色方案是根据恒大冰泉的品牌VI色而决定的。这样的配色方案就能让这个页面看起来十分地和谐统一,因为无线的页面本身就很小,实在是不适合过多地卖弄色彩。

店铺的页面大多是以豆腐块的形式展现,范围确实有限,因此在选择图片上要尽量使用半身图或局部特写图,避免视觉上的不清晰。如果全部都是用半身图或特写图的话,页面就会显得单调和乏味。所以我们可以适当地穿插一些全景图,有意识地调整页面的节奏,使得整个页面更加和谐活泼。
在2014年我们已经见识到无线端的威力,而这仅仅是个开始,因为在2015年里,无线端将会进一步地爆发和崛起。商场如战场,已经抢占先机的商家不能掉以轻心,要不断地优化页面;而刚进入无线端战场的商家也不需要担心,我们可以吸取别人积累下来的经验,扬长避短,就能后来居上!