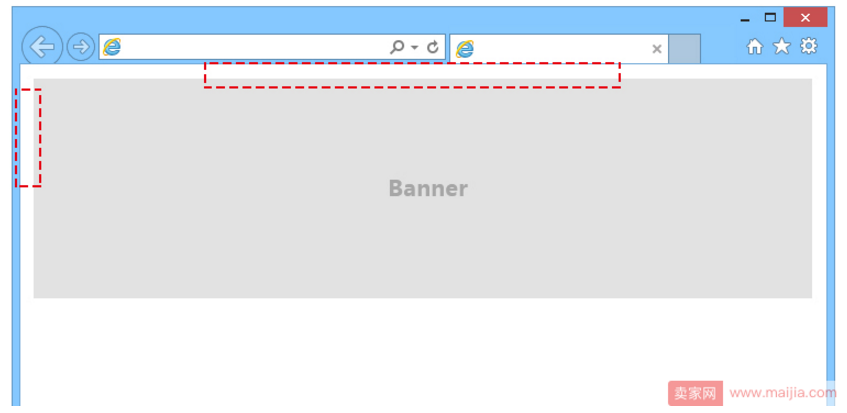
一番辛苦,一些卖家的店铺页面装修完成之后,发现实际效果并不如人意,最多出现的问题是页面内容跟浏览器上下左右存在空隙,这个问题特别常见。例如将要发布一张banner图,在你预览的时候,就会发现banner图跟浏览器上方和左右都存在很明显的间隙。那么,这种问题是怎么造成的呢?我们往下看!

每种浏览器都有一套默认的样式表,在没有指定样式的情况下,就会拄照浏览器内置的样式表来渲染,不同的浏览器甚至同个浏览器不同版本的默认样式是不同的,body默认存在边距margin。
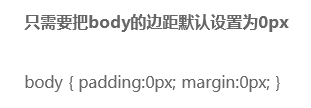
解决方法:

get更多电商资讯干货、趣闻轶事,速度关注卖家网公众号吧!(ID:maijiadada)